
썸네일 이란?
영어로는 Thumbnail, 직역하면 엄지손톱이란 뜻이다. 엄지손톱 모양으로 전달하려는 내용을 강하게 압축시켜서 보여주는 이미지 한 장으로, 인터넷 홈페이지나 전자책(e북) 같은 컴퓨팅 애플리케이션 따위를 한눈에 알아볼 수 있게 줄여 화면에 띄운 것으로 지식백과에서는 명시하고 있다.
표준 한국말은 '썸네일'이 아닌 '섬네일'이다. 하지만 인터넷상 많은 사람들은 아직까지는 썸네일이 더욱 익숙한 표현이니, 여기서는 썸네일로 표기하겠다.
썸네일 장점
휴대폰이나 태블릿 PC로 무선 인터넷을 즐기는 이가 늘면서 섬네일 쓸모도 높아졌다. 특히 인터넷 검색, 온라인 쇼핑, 컴퓨팅 운용체계(OS) 등에서 큰 힘을 발휘하기 시작했다. 작은 화면에 많은 상품(애플리케이션)을 효과적으로 진열할 때 유용하기 때문이다. 상품 광고 · 판촉에도 널리 쓰일 것으로 보인다. 단순히 영상을 엄지손톱(섬네일) 크기로 줄여 놓는 데 그치지 않고 미리 보기로 진화하는 추세다. 컴퓨터 커서를 섬네일 위로 옮기면 실제 프로그램이나 상품의 내용을 화면에 크게 띄워 주고 곧바로 선택(클릭) 할 수 있게 한 체계가 일반화했다. - 출처:네이버 지식백과
썸네일 노출 예시
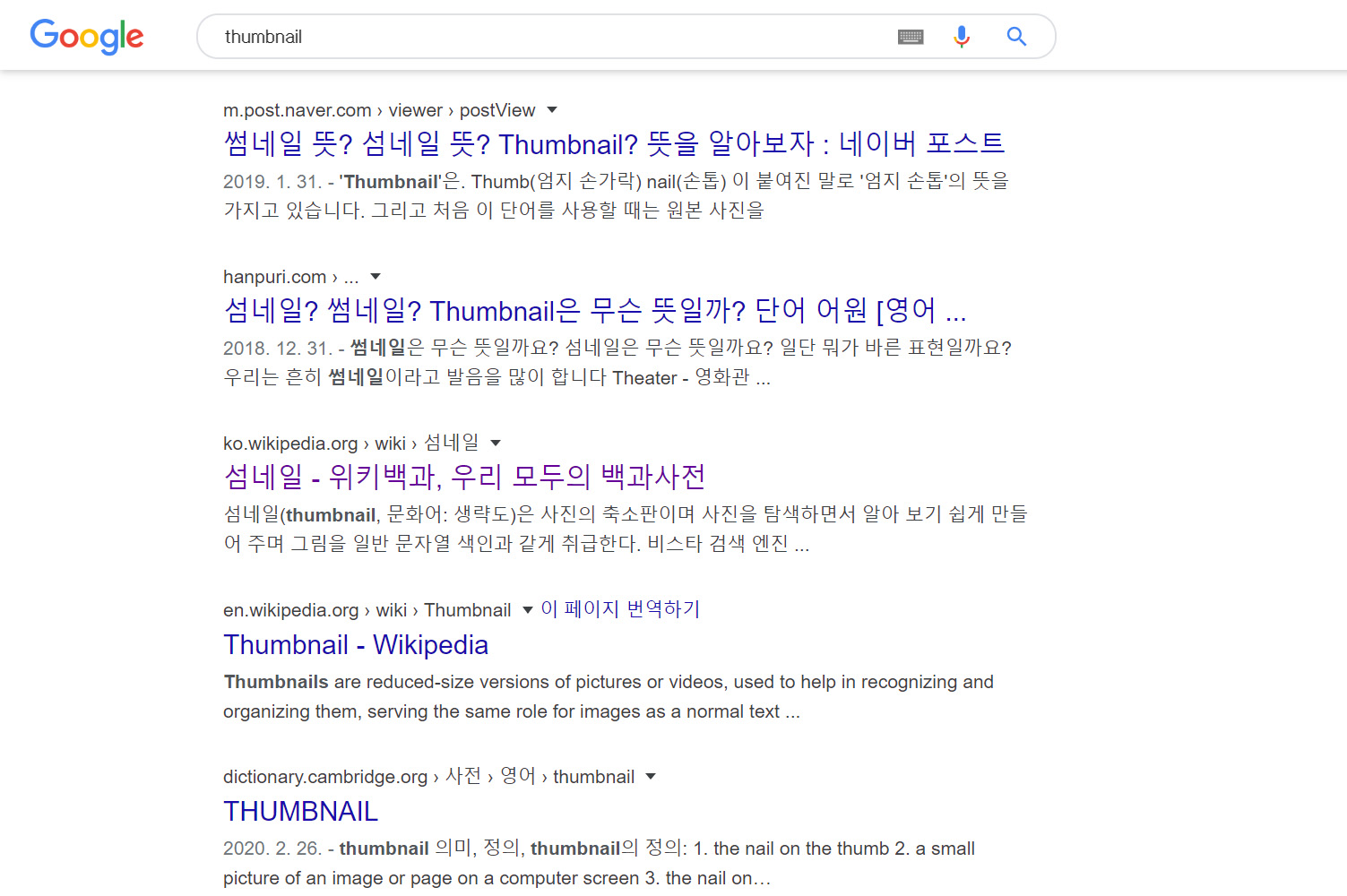
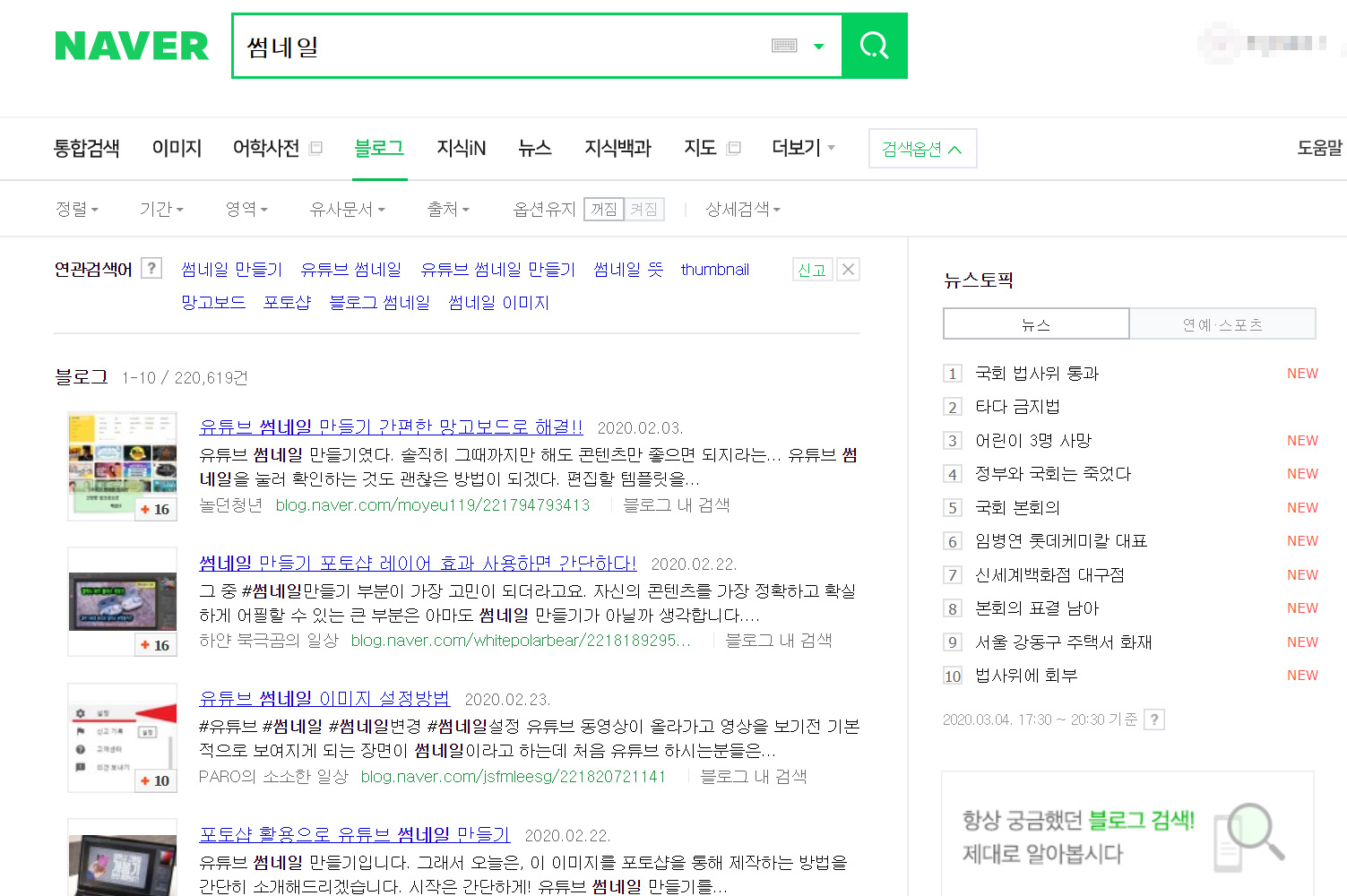
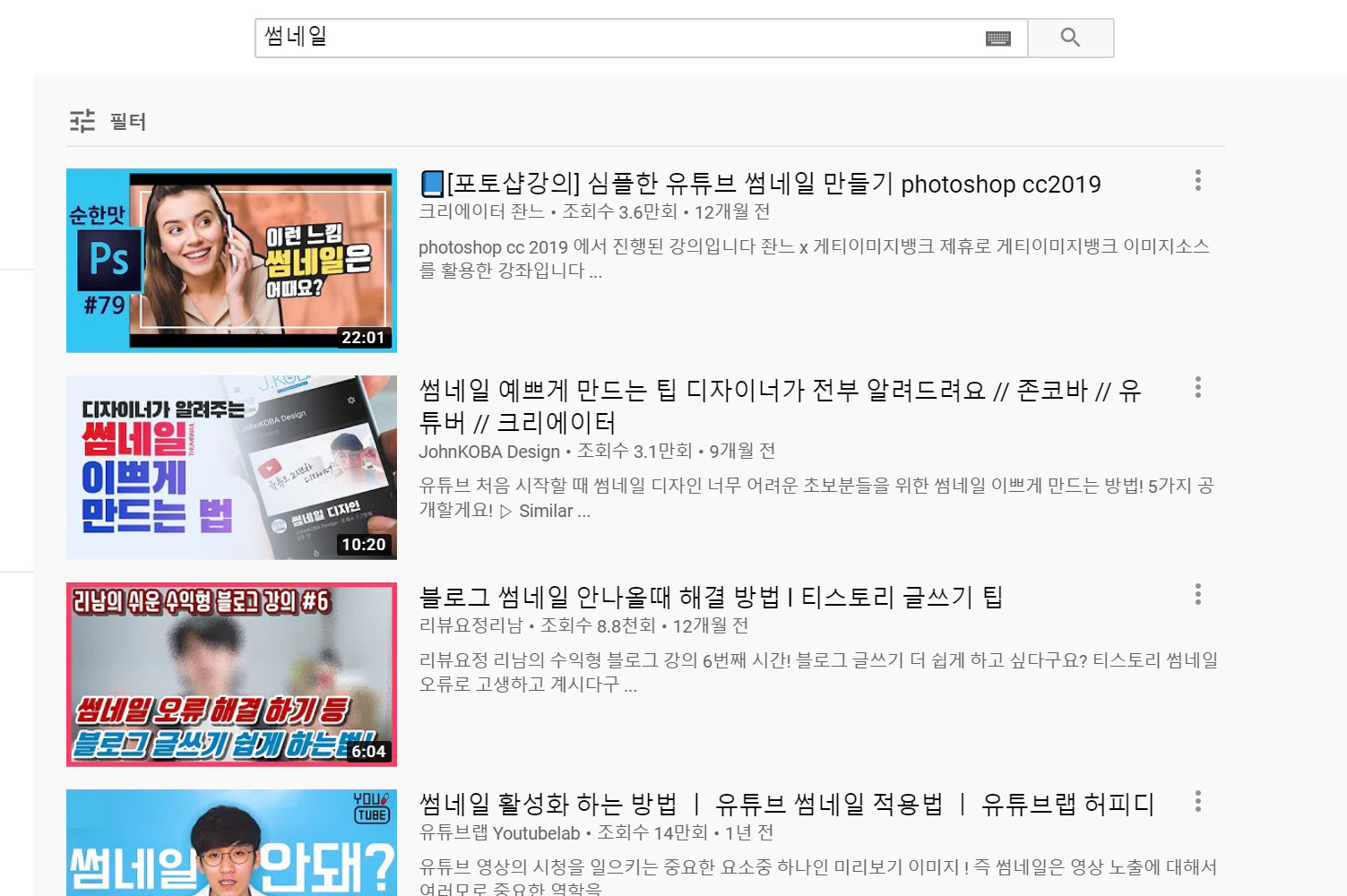
유투브 영상을 보기 전 가장 첫 화면, 블로그 글 검색 시, 검색엔진에서 보여주는 대표 사진, 그리고 쇼핑몰 여러 아이템 목록에 보이는 한 장의 대표 사진, 이 모든 것들이 썸네일이다.
쇼핑몰 썸네일은 이미 익숙하고, 소비자들의 클릭을 유도해야 쇼핑이 이루어지기 때문에 가장 예쁘고, 가장 물건을 잘 표현한 사진을 올리는 것이 일반적이다.
요즘은 유투브 썸네일이 이슈가 많은데, 긴 영상을 처음부터 끝까지 다 봐야 내용을 이해할 수 있는 영상의 특성 때문에, 그리고, 넘쳐나는 콘텐츠들 때문에, 구독자들에게 클릭을 받으려면 첫 화면에서 임팩트를 줘야 한다. 그래서 영상임에도 불구, 첫 썸네일은 텍스트나 이미지 효과 등을 많이 넣어 영상 클릭을 유도하고 있다.
그에 반해, 블로그 썸네일은 저 위의 사례보다는 비중이 높지는 않다. 블로그는 텍스트가 주가 되므로, 제목과 첫 문장에서 사람들이 클릭을 하고 읽어나가기 시작한다. 하지만, 요즘은 컴퓨터 마우스로 검색하기보다는 모바일이 더 발달하고, 손가락으로 빠르게 스크롤을 하는 만큼, 작은 화면에서 내 글을 더 효과적으로 표현할 수 있는 방법과, 빨라지는 스크롤에 대비한 강한 이미지를 내보이는 것이 블로그 콘텐츠에서도 중요하게 되었다.
아직까지 구글은 검색에서 블로그 검색은 썸네일이 표시되지 않는다. 하지만 이미 한국의 대표적인 포털들은 썸네일을 강조하고 있으며, 사람들 역시 텍스트보다는 이미지가 더 빨리 캐치가 되므로, 아무리 텍스트 기반의 블로그에서 정보를 얻으려 하지만, 처음 클릭하는 포스팅은 강한 썸네일을 가진 포스팅이 될 수밖에 없다.




썸네일 사이즈
썸네일 사이즈는 각자 사이트마다 다르긴 하지만, 블로그 썸네일은 일반적으로 정사각형 형태가 좋다. 네이버나 다음에서 블로그 썸네일을 정사각형으로 지원한다. 크기는 200x200 부터 1000x1000을 추천하는데, 클수록 화질은 좋아질지 몰라도, 모바일 기반의 검색을 생각하면, 트래픽을 생각했을 때 큰 것이 그리 좋은 것 많은 아니다. 적당한 크기로 빠르게 나타나고, 작업 시에도 빠르게 효과를 낼 수 있는 사이즈가 좋다. 정말 검색엔진에 나오는 썸네일을 생각한다면 200x200, 400x400 픽셀이어도 무관하며, 썸네일이 포스팅 시 꽉 차게 나오는 대표 이미지로 생각한다면 자신의 블로그 본문 사이즈, 또는 1000x1000 픽셀 정도도 괜찮다.
썸네일 만드는법
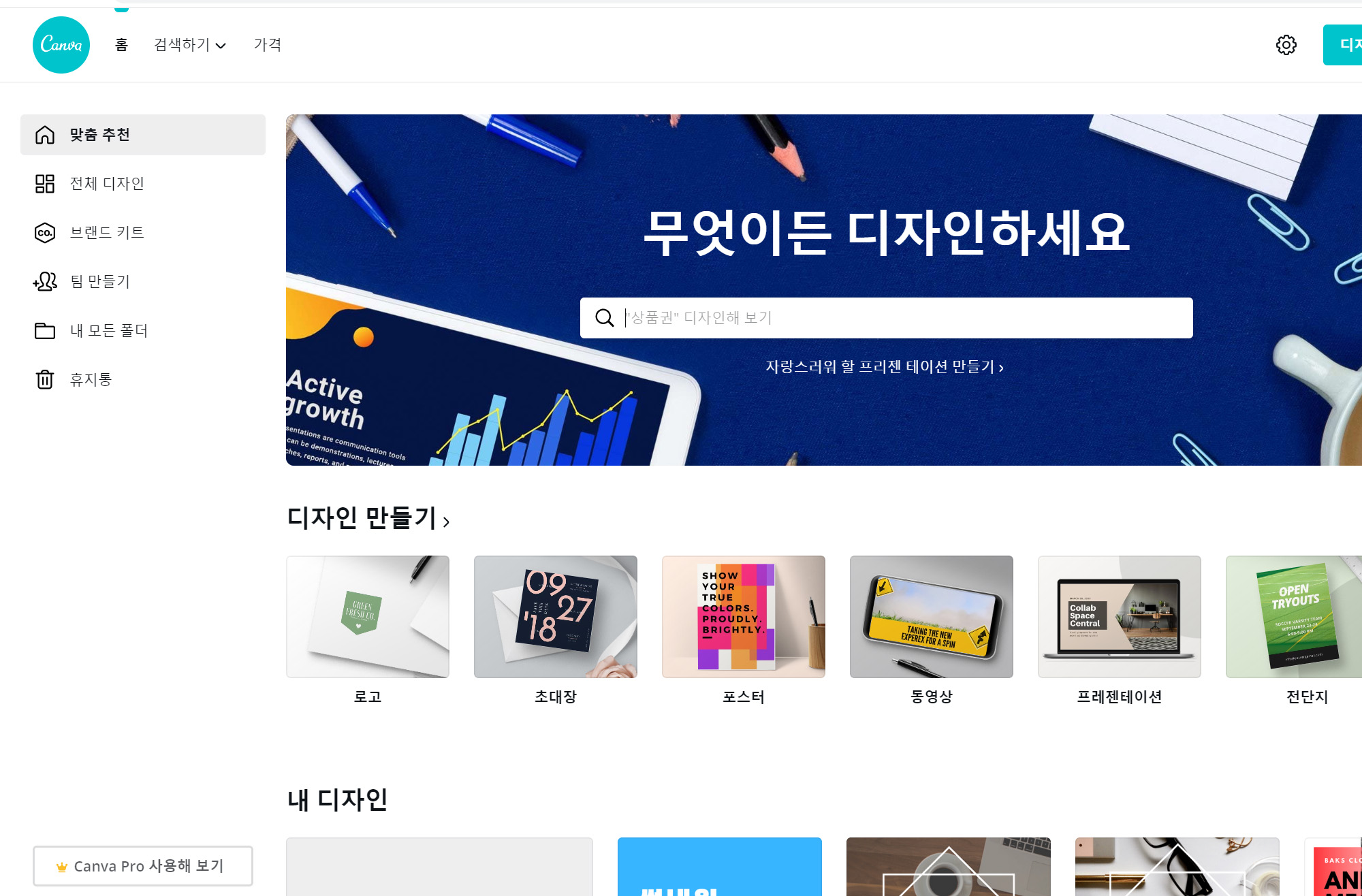
만드는 법은 일반적으로 포토샵, 그리고 파워 포인트로도 만들 수 있으며, 무료 이미지 편집 툴도 가능하다.그중 여기서 소개할 것은 Canva라는 사이트이다. 사용해보니, 폰트나, 이미지의 임팩트가 요즘 트렌드에 맞는 사이트이다. 그리고 회원가입만 하면 무료로 사용할 수 있다.
여기는 거의 모든 소셜 사이트에 들어갈 수 있는 사이즈를 제공한다.
1. 가입을 하고, 그중 '로고' 카테고리에 들어간다. 여기서는 500x500 PNG 파일을 무료로 다운로드할 수 있다.

2. 왼쪽 리스트에서 맘에 드는 샘플을 하나 고른다. 무료와 유료가 있는데, 일단 무료 중에 고른다.

3. 글자를 클릭해서, 자신이 쓰고 싶은 제목을 쓰고, 폰트와 크기, 선 높이 색상 등을 취향에 맞게 변경한다.

4. 배경색 역시 바꿀 수 있다.

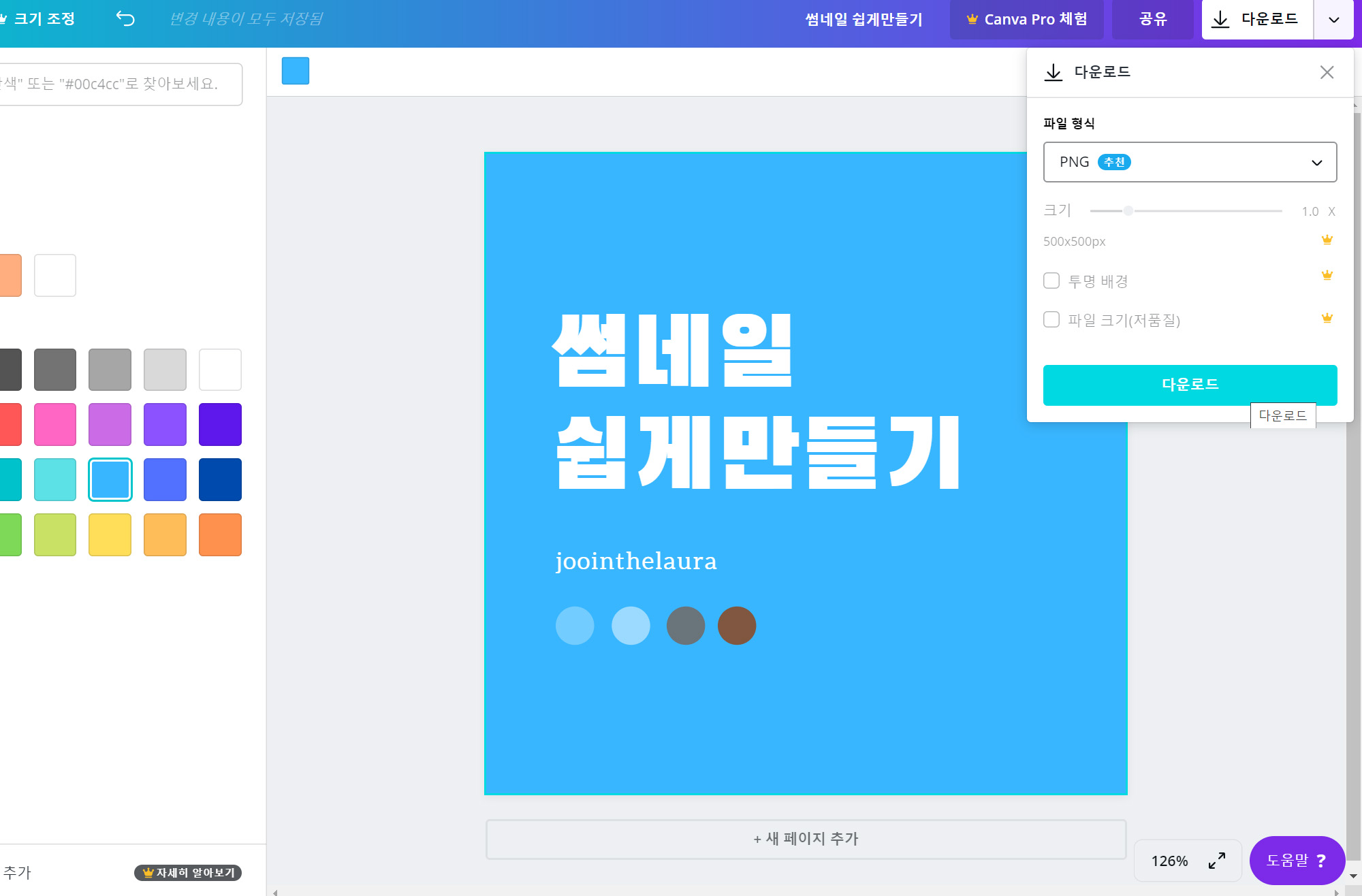
5. 이렇게 완성되면 오른쪽 상부 다운로드에서 다운로드를 하면 PNG 파일로 저장되며, 그림 파일을 올릴 수 있는 곳에 모두 올릴 수 있다.

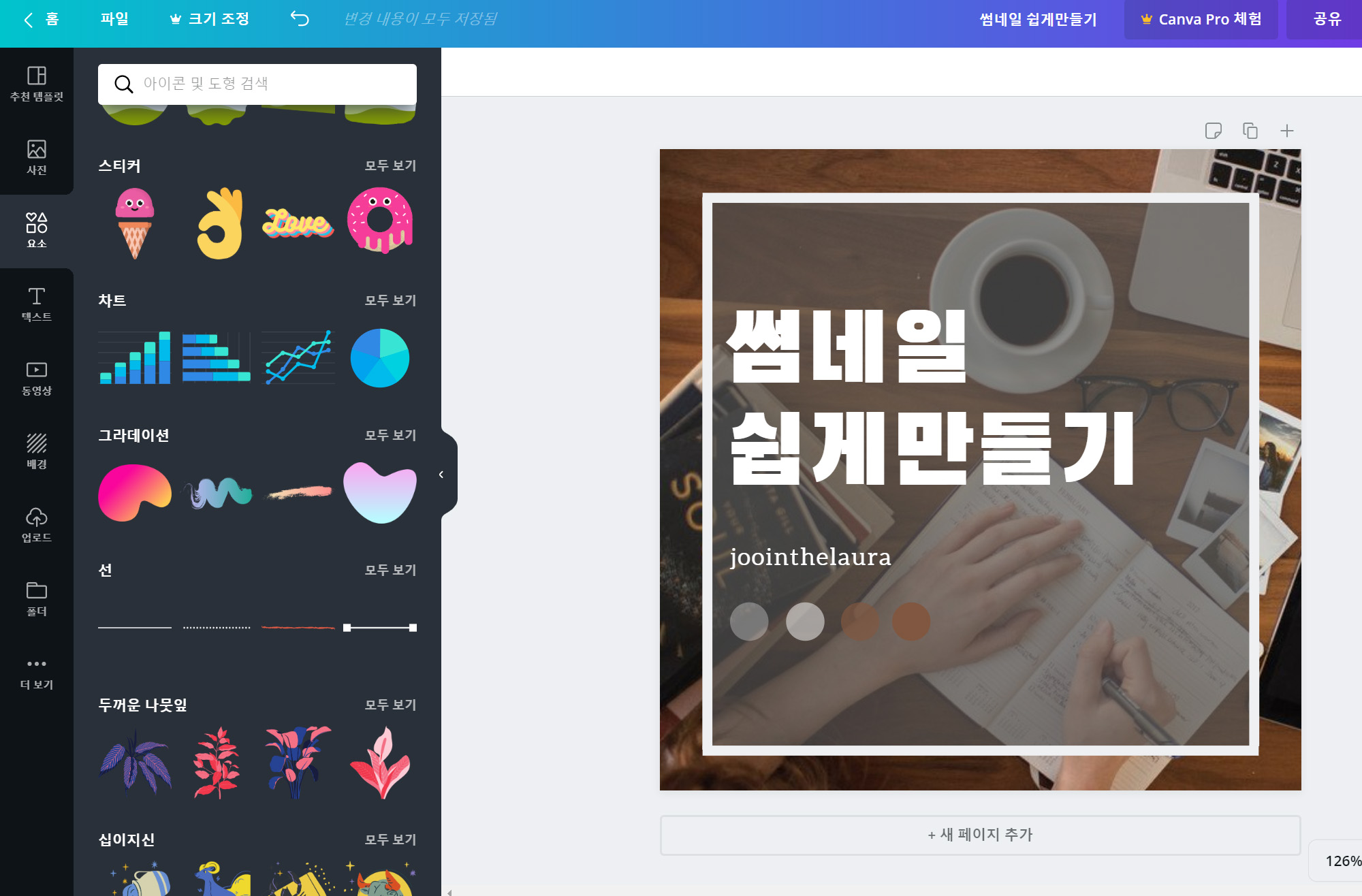
6. 추가적인 디자인도 할 수 있는데, 오른쪽 탭에서 여러 가지를 시도해 보면 된다. 아래는 무료 배경 이미지를 선택한 것이다. 이미지를 선택하고 위치는 가장 아래쪽으로 둔다.

7. 배경 대신, 사진을 선택한 경우이고, 사진 위에 글자를 부각하기 위해, 글자 밑바탕에 요소를 추가했다. 사각 도형을 배치하고, 투명도를 줘서 밑 배경과 어우러지게 배치한다.

8. 요소 중 선을 이용하여 테두리를 만들어 좀 더 강한 이미지를 만들어 준다.

9. 이렇게 만든 썸네일은 홈 화면에 가면 내 디자인에 자동 저장되어 있으므로, 추후 썸네일 제목을 변경하여 계속 사용할 수 있다.

'WORK > 노마드 운영 팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨 (BOOK CLUB) 편집하기 - 썸네일, 본문제목 (48) | 2020.03.07 |
|---|---|
| 네이버 서치어드바이저에 내 블로그를 등록해보자 (0) | 2020.03.05 |
| 티스토리 네이버 노출 반영 확인해보자 (0) | 2020.03.05 |




댓글