
티스토리의 많은 스킨 목록 중, 이 블로그는 북클럽 스킨을 사용하고 있다. 일단 깔끔하고, 기본 설정으로 변경할 수 있는 홈 화면이 4가지나 되어, 제목처럼 책 소개를 하기에도 최적화가 되어 있지만, 다른 설정으로 변경하면 일반 포스팅을 소개하기에도 무리 없이 깔끔하게 보일 수 있다. 그리고 이미 많은 사람들이 초보 티스토리 블로거가 선택할 수 있는 스킨으로 많이 추천하고 있다.
일단 복잡한 HTML 이나 CSS 수정이 아닌, 이미 가지고 있는 설정 변경으로 사이드바 위치나, 리스트 타입을 변경할 수 있다. 그리고 첫 화면에 보이는 글의 수도 조정이 가능하여, 자신이 가지고 가고 싶은 테마로 일단 조정이 가능하다.
이렇게 스킨 편집과, 카테고리 관리 등을 통해 자신이 원하는 스킨으로 최적화를 만들어 놓고, 혹시나 조금더 수정하고 싶은 부분이 있으면 HTML 편집으로 넘어가서 수정을 하면 된다. 이것이 티스토리 블로그만의 장점이라고 할 수 있는데, 조금만 서치를 하고 공부를 한다면, 결국에는 자신이 가장 원하는 스킨으로 수정하여 자신만의 블로그를 만들 수 있을 것이다.
홈 화면 포스팅 썸네일 크기 변경하여 노출 비율을 1:1로 만들기

기본 설정변경으로 할 수 있는 리스트 타입을 '뉴북' 스타일로 바꾸면 상부 왼쪽과 같은 형태로 글들이 배치가 된다. 역시나 북클럽이라는 스킨 테마와 맞도록, 썸네일 이미지가 책 표지 비율을 띄고 있다. 이 형태도 나쁘지 않지만, 여기서는 기본적으로 통용되는 썸네일 비율인 1:1로 바꾸고 썸네일 이미지가 정사각형에 딱 맞게 들어가도록 만들어 보자.
우선, 썸네일의 형태와 크기를 정사각형으로 바꿔보자.

스킨 편집으로 들어가, 상부 CSS를 클릭한다.
그리고 2259번째 줄에 있는 항목을 편집한다. (2259는 각자 상이할 수 있다. 이럴 땐 cltr+F를 눌러 'list-type-thumbnail'를 눌러 저 항목을 찾는다.
width: 126px / height: auto를 각각 with: 150px / height: 150px로 바꾼다. 그리고 꼭 상부의 '적용'을 클릭한다.
150px는 현재 이 블로그에서 쓰이는 크기이고, 각자 성향에 따라 숫자를 크게 쓰거나 작게 써서 크기를 조정할 수 있다.
여기까지 하면, 썸네일의 형태는 정사각형으로 바뀌었을 것이다. 하지만, 썸네일에 표시되는 이미지가 잘리거나, 비율이 달라져서 표현된다. 그 이미지 비율을 정사각형에 딱 들어맞도록 조정해야 한다.

스킨 편집으로 들어가, 상부 HTML을 클릭한다.
387 정도에 있는 항목을 수정한다. 아마, 이미 HTML에 다른 태그들을 추가했을 경우 387이 아닌 더 아랫단에 이 항목이 있을 것이다. 저 숫자 근처나, cltr+F로 'index_article_rep'을 쓰고 저 항목을 찾는다.
그리고 밑줄 친 C230x300으로 되어 있는 것을 R200x200으로 변경한다. 여기서 R은 꼭 대문자여야 하고, x는 꼭 소문자여야 한다. 이렇게 변경하면, 이전에 200x200px로 변경된 썸네일에 고정적으로 200x200의 이미지가 딱 들어간다는 의미가 된다. 꼭 적용을 클릭하고 마무리한다.
포스팅 상부 타이틀 부분 편집하기

기본 스킨 설정에서는, 본문 타이틀 상부가 본문에 들어간 이미지가 약간 어둡게 설정되면서 가로 가이즈에 맞게 확대가 되어 중앙 부분이 타이틀 아래 백그라운 이미지가 된다. 그리고 그 이미지 위로 하얀색의 글씨가 쓰이는 것이 기본 설정이다. 이 부분을 아래처럼, 전체 타이틀 사이즈 높이를 조절하고, 밑에 배경이 되는 이미지를 변경하고, 하얀색 타이틀 폰트를 좀 더 두껍게 조정하는 방법으로 변경해 보자.
먼저 타이틀을 차지하는 부분이 너무 크다고 생각되면, 높이와 비율을 조절할 수 있다.

타이틀 배경이 차지하는 높이를 좀 낮추기 위해서 CSS 1046번 줄 height: 를 340px에서 220px로 변경한다. 200px이하로는 기본 설정 때문에 변경이 불가하다.
배경 이미지를 기존 이미지보다 좀 더 어둡게 만드는 농도를 조절하기 위해서, CSS 1060번 줄 rgba항목의 마지막 끝자리 (0,0,0,0.25)에서 25를 70으로 바꿔 좀 더 검게 만든다. 이 숫자는 크게 올 리면 어둡게, 낮게 쓰면 밝게 변한다.
글 제목 글자가 중앙으로 오게 만들기 위해서, CSS 1067번 줄 padding-bottom: 78px을 40px로 조정한다. 숫자를 올릴수록 위로가고, 낮출수록 아래로 내려간다.
글 제목의 글자 두께를 좀 더 굵게 만들기 위해서 CSS 1079번 줄 font-weight를 300에서 500으로 조정한다. 숫자가 올라갈수록 두꺼워진다.
그리고 상부 타이틀 부분과 밑의 본문과의 간격 조정을 위해 CSS 440번 줄 padding-top: 330px를 180px로 조절하여 좀 더 가까워지게 조절한다.
타이틀 배경 이미지를 삭제하거나 변경할 수도 있다.
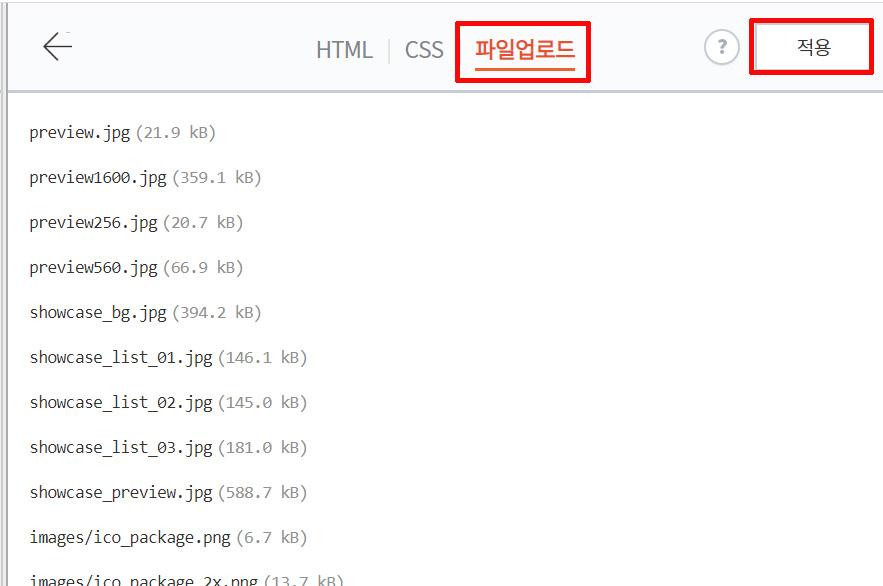
우선 항상 고정시키고 싶은 이미지가 있으면, 이미지 파일을 제작한다. 이미지 크기는 높이는 위에서 조정해준 타이틀 높이 220px로 만드는 것이 편리하다. 가로 크기는 넉넉히 2000px로 제작한다. 이미지가 보이는 것은 중앙을 기준으로 보이니, 이미지 배치를 할 때 참고한다. 제작 후 간단한 영문 이름으로 파일명을 만든다.

이렇게 만든 이미지를 파일 업로드에 추가하고 적용한다. 파일명은 images/~부터 jpg까지 적어놓는다.

그다음 HTML탭으로 돌아와 405번 정도 줄 항목을 찾는다. cltr+F로 article_rep_thumbnail를 찾아도 된다.
그리고 위에 밑줄 친 부분을 수정해 주면 되는데, 고정 이미지를 넣고 싶으면, url('./images/타이틀변경이미지파일명.jpg');" 이렇게 변경한다. 만약 아무 이미지도 넣고 싶지 않으면 url부터 "전까지 삭제한 후 none이라고 쓴다. 이미지를 넣지 않으면 상부에서 이미지를 어둡게 만드는 농도를 조절한 만큼 회색이나 검은색 띠로 나타난다. 그리고 만약 본문에 이미지가 없는 포스팅일 경우에도 고정 이미지는 나타나지 않고 회색 띠로만 표현이 된다.
CSS위치 찾는 방법
추가적으로, 티스토리 블로그에서 내가 변경하고 싶은 곳의 CSS위치를 찾는 법을 소개한다.

일반적으로 많이 쓰는 방법인, 인터넷 익스플로러로 페이지를 연 다음 F12를 누르고 Dom탐색기에서 하부 왼쪽에 있는 켜서 마크를 클릭한다. 그리고 자신이 변경하고 싶은 곳에 켜서를 대면 파란색으로 변하는데, 그 후 클릭을 하면 하부 오른쪽에 그거에 맞는 CSS위치를 나타내 준다. 이렇게 해서 자신이 변경할 부분을 알아내고, 직접 CSS로 들어가 변경해볼 수 있다.
'WORK > 노마드 운영 팁' 카테고리의 다른 글
| 구글 서치콘솔에 내 블로그를 등록해보자 (0) | 2020.03.09 |
|---|---|
| 네이버 서치어드바이저에 내 블로그를 등록해보자 (0) | 2020.03.05 |
| 티스토리 네이버 노출 반영 확인해보자 (0) | 2020.03.05 |




댓글